High Resolution Images for Printing
Understanding the Difference in Using Images for Printing and Digital Media
What is D.P.I. and how it will affect your printed images?
DPI, or “Dots per Inch” is the measurement used within the printing and graphics design industry to determine how sharp and defined an image is. Web graphics and online photos are normally created at 72 DPI (dots per inch). This low resolution is great for the web because the images look excellent on a computer monitor and the file sizes are very small which helps web pages load faster. However, when designing graphics for commercial printing purposes, your images should be 300 DPI or better.
When an image is printed, it is really a collection of tiny dots of colors that make up the colors of the image. This is similar to how digital images are displayed in pixels. If an image on the web has a low PPI (Pixels per Inch) it will become grainy if you try to make it too large.
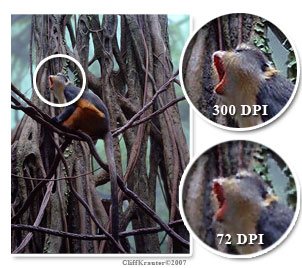
The example image demonstrates the difference in image quality between 300 DPI and 72 DPI.
The image with only 72 DPI is noticeably more distorted.
When an image is expanded to actual size, it exposes the dots, making the image rough and grainy.
This is similar to digital images using pixels. The more dots/pixels the image contains, the sharper the image will print.
As a result, printing will look blurry if a 72dpi image is used as compared to using a 300dpi high resolution image.

The difference between 300 dpi and 72 dpi
Resources for high resolution images
The Web:
There are many resources on the web to find high resolution images to use for your project. Some offer free downloads, while others may charge a royalty fee. Make sure that you have permission from the owner to use an image for your marketing or business needs. Additionally, there are vector images which are based off geometric patterns and shapes, enabling them to expand without losing definition.Scanning Images:
Often, you will require custom images pertaining to your own business or industry and you may have physical photos you would like to first scan then import into your design program. This is a perfectly acceptable method of acquiring high resolution images. Just be sure to scan your photos in high resolution to begin with. Scanning software allows you to specify the resolution of image you would like to scan. Selecting 300dpi (or higher) as your scanning resolution will provide you with a quality image for printing purposes.Importing from a Digital Camera:
Many graphic designers use images from a digital camera such as the catalog example image to the right. As mentioned before, dots in printing are a similar concept to digital pixels. The more megapixels a camera has, the better the quality of the photo will be. Most cameras that can take photos above 3 mega pixels should be more than adequate to provide you with high resolution images. Keep in mind that you must have your camera set to the highest possible resolution when capturing your images.
Some smart phones may be able to take high resolution images, and there are also apps that can increase camera resolution. To be sure though, a dedicated high quality camera is the best resource for print-quality photos.